この記事は最終更新から1年以上経過しています。内容が古くなっている可能性があります。
概要
Remix SPAモード + Mantine を使って構築しているアプリにStorybookを入れてみました。
コードは以下リポジトリにあります。
GitHub - nakajima97/remix-spa-mantine-storybook: Remix SPA + Mantine環境にstorybookを入れた
Remix SPA + Mantine環境にstorybookを入れた. Contribute to nakajima97/remix-spa-mantine-storybook development by creating an acc...
環境
- Remix 2.11.2
- @mantine/core@^7.12.2
- @storybook/core@8.2.9
やってみた
Storybookをインストールする
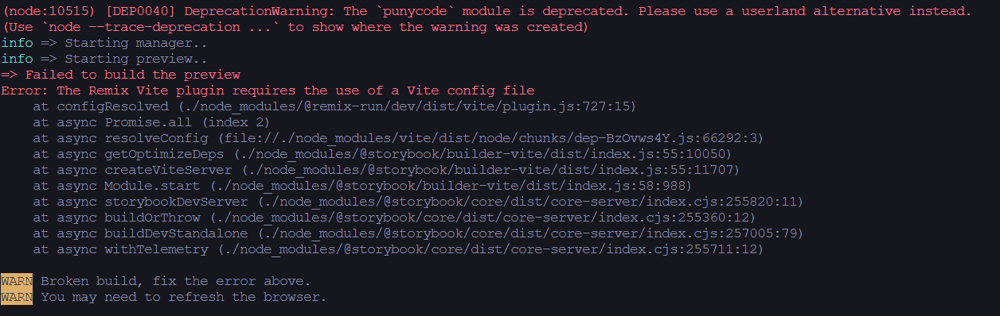
npx storybook@latest initこの段階では以下のエラーが出てうまくStorybookは動作しないです。

これはStorybook専用のconfig.tsを作成すれば解消します。
import { defineConfig, loadEnv } from 'vite';
import tsconfigPaths from 'vite-tsconfig-paths';
export default defineConfig(({ mode }) => {
const env = loadEnv(mode, process.cwd(), '');
process.env = { ...process.env, ...env };
return {
plugins: [tsconfigPaths()],
};
});上記ファイルをルートに作成して以下のように .storybook/main.ts で読み込んであげます。
上記ファイルは「vite.storybook.config.ts」という名前で作成しました。
import type { StorybookConfig } from '@storybook/react-vite';
const config: StorybookConfig = {
stories: [
'../stories/**/*.mdx',
'../stories/**/*.stories.@(js|jsx|mjs|ts|tsx)',
'../app/**/*.stories.@(js|jsx|mjs|ts|tsx)',
],
addons: [
'@storybook/addon-onboarding',
'@storybook/addon-links',
'@storybook/addon-essentials',
'@chromatic-com/storybook',
'@storybook/addon-interactions',
],
framework: {
name: '@storybook/react-vite',
options: {
builder: {
viteConfigPath: 'vite.storybook.config.ts',
},
},
},
};
export default config;これをやることでエラーが出ることなくStorybookが立ち上がります。
ただ、MantineのコンポーネントのStoryを作成してもうまく表示されないです。
これはpreview.tsでMantineを使うための準備を行えば解消します。
「追記」と書いた個所のコードを追記してあげれば動作します。
import '@mantine/core/styles.css'; // 追記
import { MantineProvider } from '@mantine/core';
import type { Preview } from '@storybook/react';
const preview: Preview = {
parameters: {
controls: {
matchers: {
color: /(background|color)$/i,
date: /Date$/i,
},
},
},
decorators: [ // 追記
(renderStory) => <MantineProvider>{renderStory()} </MantineProvider>,
],
};
export default preview;