この記事は最終更新から1年以上経過しています。内容が古くなっている可能性があります。
初めに
最近、ER図などの作図をするときにMermaidを使っています。
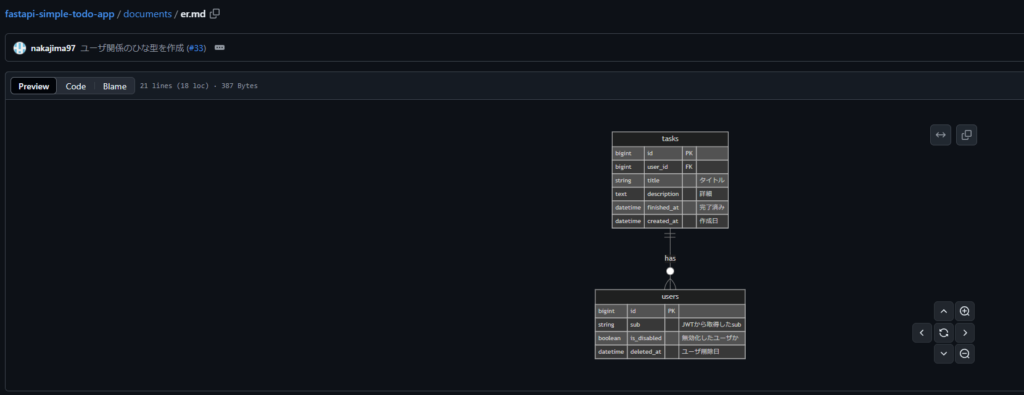
以下のようにGithubで図として表示されるのが便利で使っています。

Mermaid とは
Markdownで作図が可能なツールです。
「初めに」で書いたようにGithubで表示されたりvscodeの拡張があったり、Zennで書いた際にも図を表示できたりと対応するサービスも多いです。
作図できる図も多く、いくつか挙げると以下の図が作図可能です。
- フローチャート
- シーケンス図
- クラス図
- Gitグラフ
- ER図
公式サイトに対応している図や書き方などは書かれています。
Mermaid
Create diagrams and visualizations using text and code.
やってみた
初めにで表示したER図は以下MarkdownをGithubで表示したものです。
```mermaid
erDiagram
tasks {
bigint id PK
bigint user_id FK
string title "タイトル"
text description "詳細"
datetime finished_at "完了済み"
datetime created_at "作成日"
}
users {
bigint id PK
string sub "JWTから取得したsub"
boolean is_disabled "無効化したユーザか"
datetime deleted_at "ユーザ削除日"
}
tasks ||--o{ users : has
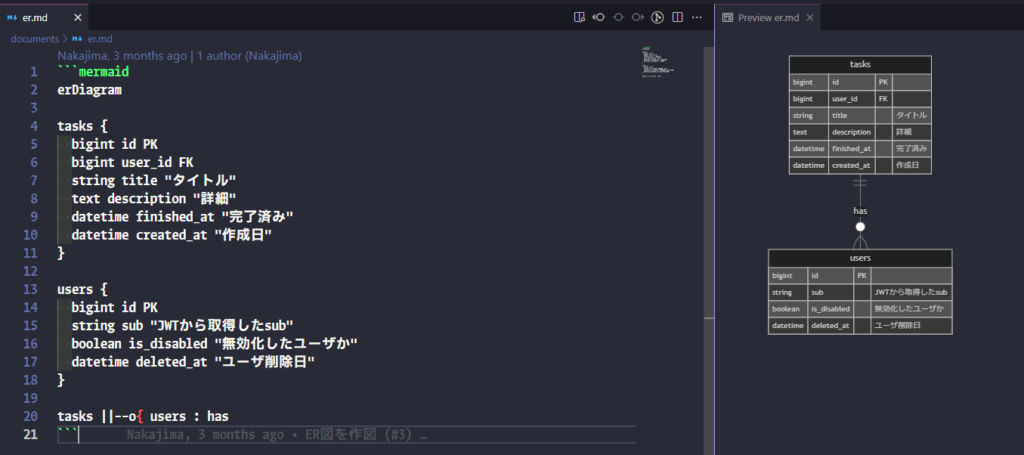
```vscodeで「Markdown Preview Mermaid Support」という拡張を入れることでプレビューを表示しながら編集することが可能です。
Markdown Preview Mermaid Support - Visual Studio Marketplace
Extension for Visual Studio Code - Adds Mermaid diagram and flowchart support to VS Code's builtin markdown preview

感想
PlantUMLやdiagrams.netなどほかの作図ツールも使ってきましたが、
セットアップの簡単さやGithubで表示される点、プレビュー反映の速さなどの面からMermaidに落ち着きました。
ChatGPTなどの生成AIが認識してくれるのもGood。
このツールに不満は今のところないのでしばらくはこの子を使うと思います。


