概要
自分の日々の学習時間を記録するためのアプリをLaravelで作成しました。
記事投稿時点では改善点まだまだありますが、最低限の動作はできたので記事にまとめました。
今後改善したい点はGtihubのissueにあります。
Githubリポジトリは以下です。
アプリ概要
機能
以下の機能があります。
- 学習時間を記録する
- 今日・今月の総学習時間を表示する
- カテゴリーの追加
ページ
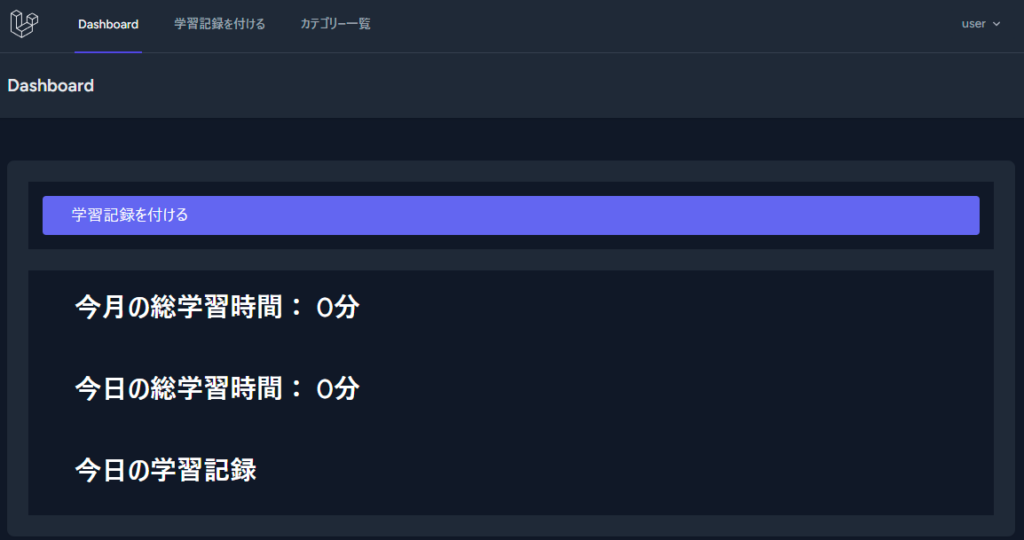
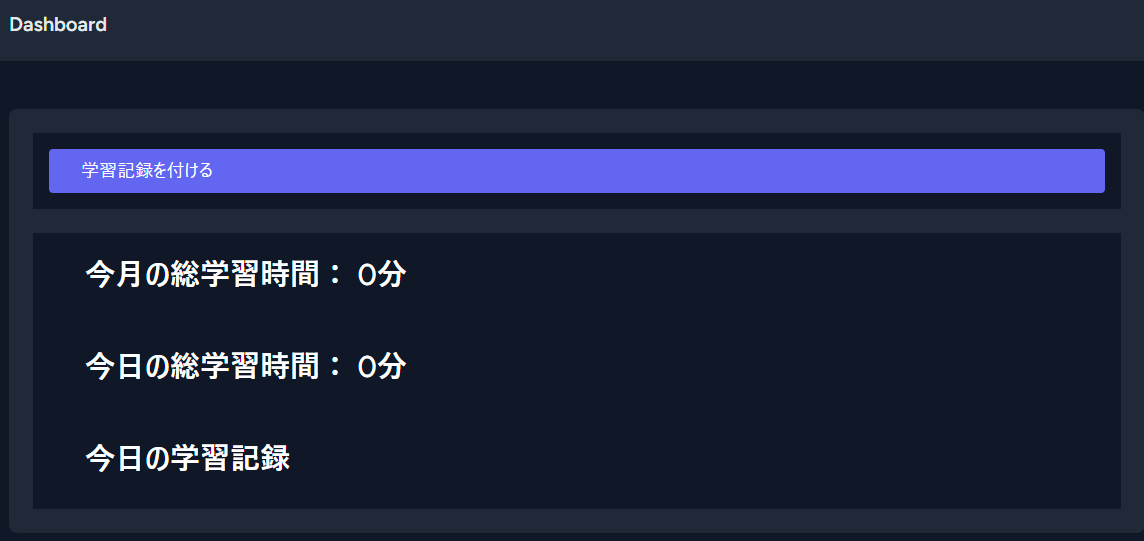
トップページ
記録追加していない場合の画面ですが、以下のような感じです。

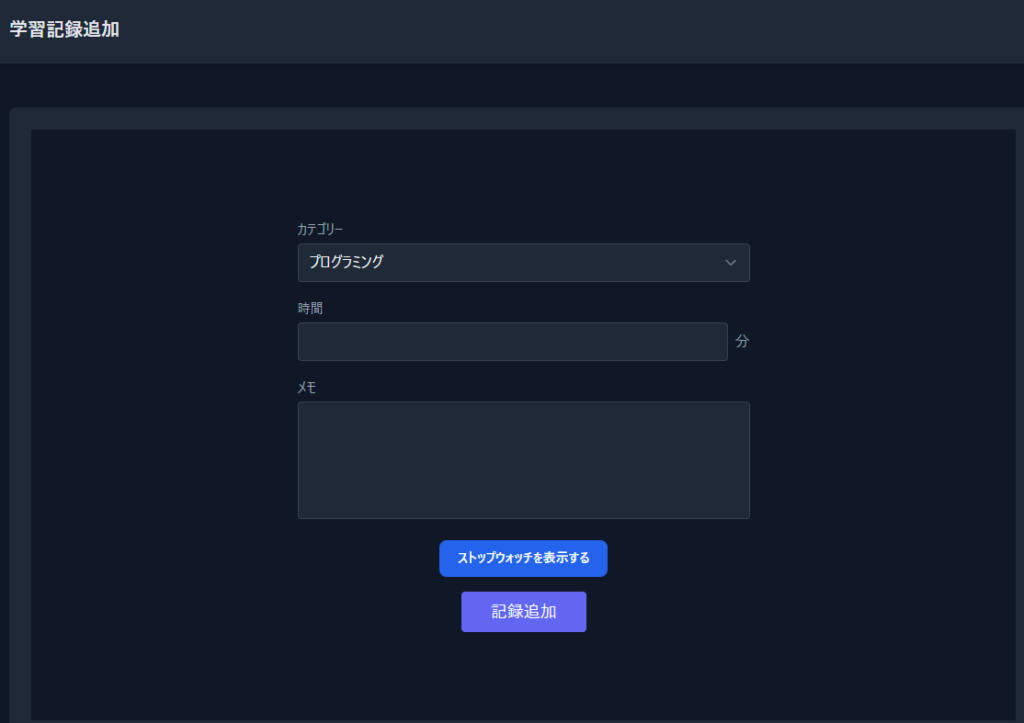
学習記録追加ページ
以下が学習記録の追加ページです。
カテゴリーは後程紹介するページで追加が可能です。

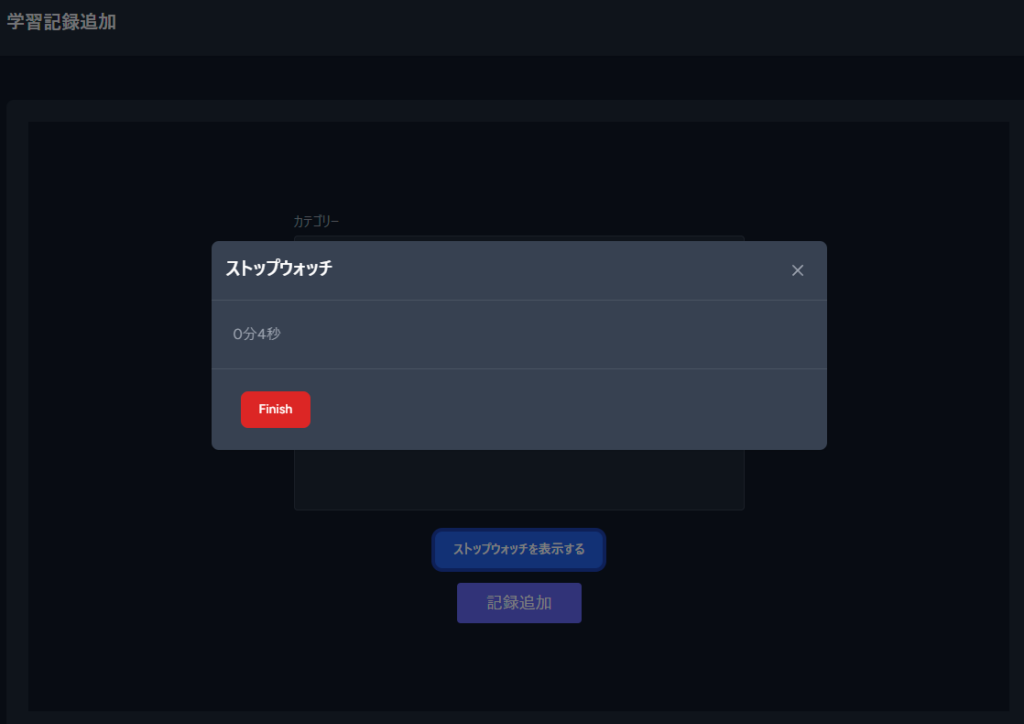
「ストップウォッチを表示する」をクリックすると以下画像のようなストップウォッチが表示されます。

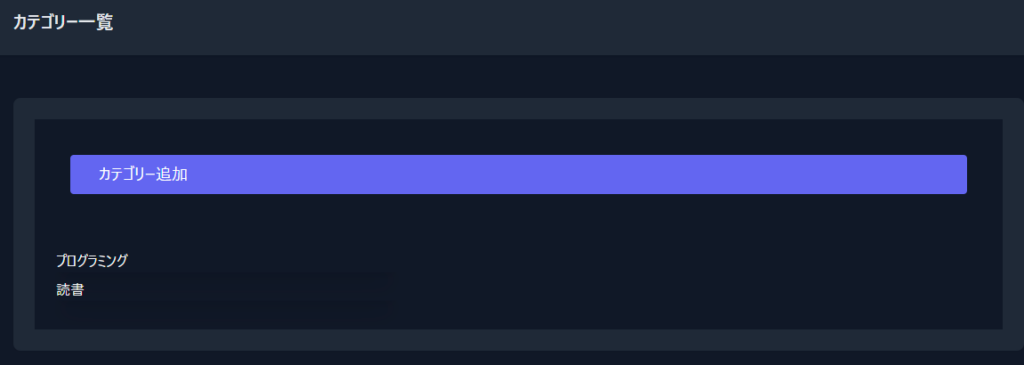
カテゴリー一覧画面
「カテゴリー追加」をクリックするとカテゴリー追加画面に遷移します。
カテゴリー名以外に入力する欄がない画面なのでスクリーンショットは省略します。

表示されているカテゴリー名をクリックするとカテゴリー詳細画面に遷移します。
詳細画面ではこの記事投稿時点ではカテゴリーを非表示にする機能があります。
アプリ設計
アプリ設計は以下記事を参考にしております。

app/UseCase を作成して、そこにロジックを記載しています。
Repository パターンは採用せずにEloquentで値を取得しています。
テストは単体テストは書かずに、結合テストのみ書いています。
今回のアプリの規模やLaravelの機能を考えたときにこちらの記事に書かれていた設計が
一番扱いやすいと思い、このような設計にしました。
CI/CD
github actionsを利用しています。
以下4つを行っています。
- main merge時の自動デプロイ
- larastan (静的解析ツール) の実行
- php cs fixer (フォーマッター) の実行
- テストコードの実行
具体的な実装に関しては以下をご参照くださいませ。
感想
投稿時点で4か月ほどたっていますが、大きな不満はなく使っております。
自分が使いたいと思えるアプリがない時に自分で作れるのは良いですよね。
本当に機能としては少ないですが、自分はこれがあれば十分なので、
機能的に大きな追加はないかと思います。
ただ、フロントをReact化したり、記録の追加をAPIで行えるようにしてみたりするなど、
遊ぶ余地はいっぱいあると思うので、時間のある時に改善を続けていきたいです。



コメント