この記事は最終更新から1年以上経過しています。内容が古くなっている可能性があります。
はじめに
JavaScriptであいまい検索が可能なFuse.jsが便利でした。
簡単に実装ができて、軽量に動作するのでいろんな場面で使えると思いました。
便利なライブラリだったので備忘録を兼ねてブログに簡単な使い方をまとめます。
Next.jsでFuse.jsを使ってみたリポジトリは以下です。
Release v1.0.0 · nakajima97/fusejs-practice-nextjs
ブログ投稿時のコード
インストール方法や使い方は公式サイトにドキュメントがあるのでこちらが参考になります。
あいまい検索という高度なことができますが使い方は非常にシンプルなのでこのドキュメントを読めば大丈夫かと思います。
Installation | Fuse.js
Lightweight fuzzy-search library, in JavaScript
やってみた
環境は以下です。
- WSL2
- Ubuntu 22.04.4 LTS
- NextJS:14.2.4
- Fuse.js:7.0.0
今回検索対象のemoployeesは以下のような型をしています。
export type Employee = {
id: number;
name: string;
age: number;
};
export type Employees = Employee[];
nameで検索するとなると以下のような処理になります。
export const useFilterEmployees = ({ employees, searchKeyword }: Arguments): ReturnValue => {
const fuseOption = {
keys: ['name'],
threshold: 0.6, // 検索の厳しさを設定
}
const fuse = new Fuse(employees, fuseOption)
// 検索キーワードが空だったら全従業員を表示
const filteredEmployees = searchKeyword ? fuse.search(searchKeyword).map(r => r.item) : employees;
return {
filteredEmployees
}
}new Fuseの第1引数に検索対象の配列を指定して、第2引数にオプションを指定します。
それで作成したインスタンスのsearchメソッドを呼び出すことであいまい検索が可能です。
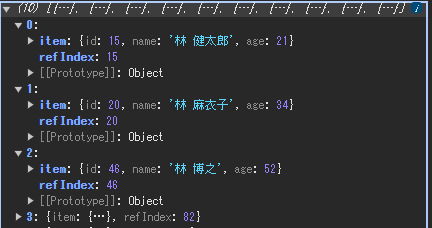
searchメソッドの結果は引数で渡された配列のままではなく、以下のようにitemとrefIndexをキーに持つオブジェクトで帰ってきます。

itemは検索結果の値でrefIndexが元の配列でのインデックスです。
元の配列と同じ形式にしたければmapで処理を挟む必要があります。
自分の環境での話ですがlocationは日本語ではあまり効果がないようでした。
thresholdは効果があります。
例えばデフォルトの0.6で「小林」という値で検索すると「子」または「林」がついている名前が検索結果としてでてきます。

0.1で設定すると「小林」だけが表示されました。

感想
大量のデータもJavaScriptであいまい検索が可能なのでユーザの使い勝手も良いかと思います。
それがシンプルにつかえるこのライブラリ強い😲



コメント