はじめに
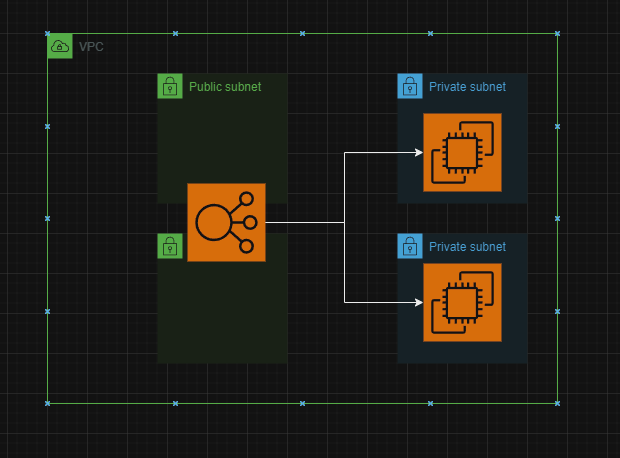
以下画像の構成をAWS CDKで組んでみました。
AutoScalingの動作確認はしていないです。
これはまた別の記事で書こうと思います。

今回作成したコードは以下にあります。
やってみた
コードは以下の通りです。
import * as cdk from 'aws-cdk-lib';
import * as ec2 from 'aws-cdk-lib/aws-ec2';
import * as elb from 'aws-cdk-lib/aws-elasticloadbalancingv2';
import * as autoscaling from 'aws-cdk-lib/aws-autoscaling';
import { Construct } from 'constructs';
// import * as sqs from 'aws-cdk-lib/aws-sqs';
export class CdkAutoscalingStack extends cdk.Stack {
constructor(scope: Construct, id: string, props?: cdk.StackProps) {
super(scope, id, props);
// VPCの作成
const vpc = new ec2.Vpc(this, 'CdkMainVpc', {
ipAddresses: ec2.IpAddresses.cidr('10.0.0.0/16')
});
// ALBの作成
const alb = new elb.ApplicationLoadBalancer(this, 'ALB', {
vpc,
vpcSubnets: {
subnetType: ec2.SubnetType.PUBLIC
},
internetFacing: true
});
// セキュリティグループの作成
const ec2SecurityGroup = new ec2.SecurityGroup(this, 'Ec2SecurityGroup', {
vpc,
allowAllOutbound: true
});
// UserDataを使ってApacheをインストールする
const userData = ec2.UserData.forLinux();
userData.addCommands(
'yum update -y',
'yum install httpd -y',
'systemctl start httpd',
'systemctl enable httpd',
'echo Hello > /var/www/html/index.html'
);
// AutoScalingグループの作成
const asg = new autoscaling.AutoScalingGroup(this, 'ASG', {
vpc,
instanceType: ec2.InstanceType.of(ec2.InstanceClass.BURSTABLE3, ec2.InstanceSize.MICRO),
machineImage: ec2.MachineImage.latestAmazonLinux2023(),
securityGroup: ec2SecurityGroup,
maxCapacity: 3,
minCapacity: 2,
userData,
});
// HTTPリスナーの設定
const httpListener = alb.addListener('listener', {
port: 80,
open: true
});
// リスナーのターゲット設定
httpListener.addTargets('asgTargets', {
port: 80,
targets: [asg]
});
}
}userDataでHelloと出力するindex.htmlを作成しています。
なのでブラウザやcurlでALBのDNS名を入力すれば動作確認できます。
今回はブラウザでアクセスして、以下画像のように「Hello」と出力されていることを確認できました。

はまったところ
AWS CDKはデフォルトでいい感じのリソースをいろいろ用意してくれます。
なのでALBは以下のような最低限のコードでインターネット向けのやつが用意されるだろうと思っていました。
const alb = new elb.ApplicationLoadBalancer(this, 'ALB', {
vpc,
});実際は内部向けのものが作成されていました。
ALBに内部 or インターネット向けを選ぶ項目があることをそもそも知らなかったので沼りました。
EC2に接続できるようにコード変えて接続 → EC2からALBへの通信は成功するけど外からダメなことを確認してALBの設定に問題があることは突き止めれたのですが、そこからが長かったです。
ネットでALBをコンソールから作成した記事を見つけて、それでそういった項目があることに気が付けました。
それで公式ドキュメント読みに行ったら internetFacing? という項目があり、「これだ!!」となり一気に前に進めました。

感想
CDKはデフォルトで結構良い感じにリソース作成してくれるのが便利なのか不便なのかというのが正直な感想です。
コード短くなるのは良いけど、デフォルトでこれ作成してくれるみたいなの把握しないと使いこなすのは難しそうだなと思いました。
ALBがデフォルトで内部向けの設定になっていることに気が付かず、だいぶ沼りました。
ですが、無事動くものができたので良かったです。
AutoScalingが動作するかの確認はできていないので、今回構築したEC2にSSHで接続できるようにしてAutoScalingの動作確認をしたいなと思っています。


コメント