この記事は最終更新から1年以上経過しています。内容が古くなっている可能性があります。
はじめに
先日、以下書籍を読み終えました。
https://amzn.asia/d/28A5jem
実践しないと理解に落とし込めないと思うので、
この書籍の内容を実践してみました。
実践当時の自分のスペック
- 2年半ほどWordPressで構築したサイトの保守・運用を行っていた
- テーマやプラグインを業務で自作することはなかった
- 軽微なテーマの改修だったり、インフラ面の管理が主な業務
- アプリ開発を業務で行うことはなかった
- 現場でコードを触ったことあるのは先ほど記載したテーマの改修のみ
- そのテーマはfunctions.phpに全処理を書く設計だったので自分もそれに合わせて書いていた
アプリ概要
題材には予約フォームを選びました。
選んだ理由は以下の通りです。
- 動く最低限のものに求められる機能要件が少ない
- 予約情報の投稿ができればOK
- アプリの規模を大きくしたくなった際に追加する機能に関して悩むことが少ない
- 予約管理画面を用意すれば追加する機能を悩むことが少ないだろうと予想できる
- 予約管理
- 実績情報
- 予約前日のリマインドメール送信
- etc.
- 予約管理画面を用意すれば追加する機能を悩むことが少ないだろうと予想できる
以下が作成したアプリのリポジトリです。
Release v0.1.0 · nakajima97/fastapi-react-reservation-form-object-oriented
frist version
機能概要
以下2つの機能を持っています。
- 予約機能
- 定休日設定機能
技術スタック
- FastAPI
- React
この技術スタックにしたのは両方とも独学で勉強中だったからです。
書籍に書かれていた内容を実践するのはFastAPIで行います。
Reactは最低限動くものが用意できればOKのスタンスなので1ファイルで作成しています。
(シンプルなフォームで止める予定なので)
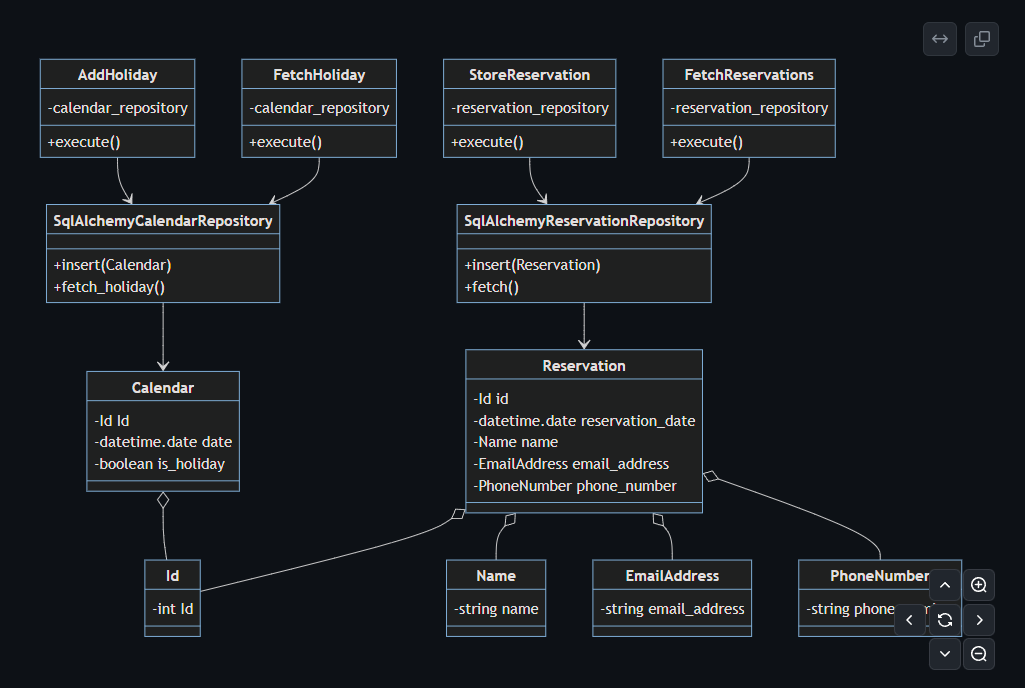
クラス図
クラス図はMermaidを使って作成しました。
githubリポジトリのdocuments/api/class-diagram.md が対象ファイルです。

感想
DBに保存するだけなので正直こういった構成にするメリットはそこまで感じなかったです。
ただ、リポジトリなどの小さい単位でテストコード書けるのはメリット多そうだなと感じました。
自分のミスに早い段階で気が付けるので書いている際にどこにミスがあって動かないかが分かりやすかったです。
書籍もう一度読み直して解釈違いしている場所がないかだったり、
管理画面を作成してアプリの複雑度を上げてみてメリットを実感したりと
やりたいことたくさんあるのでしばらくこのアプリを大きくしていこうと思います。



コメント